Have you tried to rotate a field in a PDF form after it was created in Acrobat? If so, you may have scratched your head a bit.
Before we get to the how, let’s first talk about the why: When you have two different documents, one having a page rotation of 0 degrees, and the second one with a page rotation of 90 degrees (or, two different pages in the same document with different page rotations), and you copy a form field from one page to a page with a different page rotation, the form field will be rotated, and you will have to rotate it back in order to get the correct alignment and orientation. When you now try to rotate this field by setting its rotation property, you will very likely end up with something that looks nothing like what you expected (that is, if you’ve selected a rotation of 90 or 270 degrees, with 180 degrees things will look OK without having to do anything else).
Here is what happens when you do that:
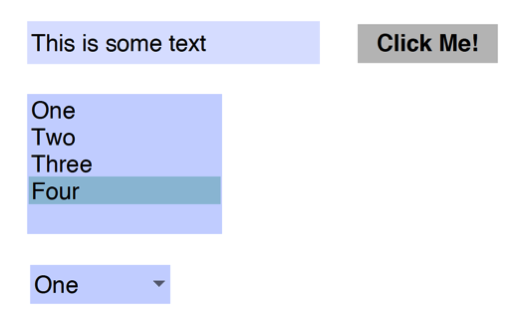
The original form fields:

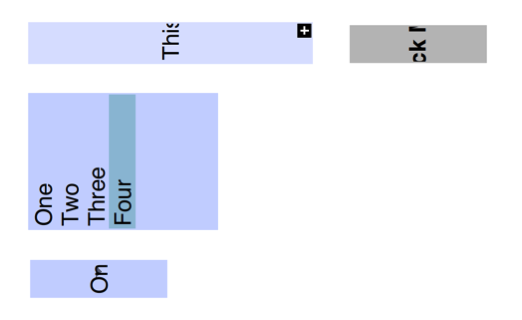
And the same after the fields are rotated by 90 degrees:

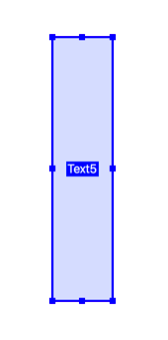
It’s pretty obvious that there is something wrong here: The only thing that was rotated is the form field content, but the field’s location, width and height are the same as before. When we take a step back and look at how a rotated form field is placed in a form, that makes sense: We would first draw the outline of e.g. a text field, and that would very likely be taller than it’s wide:

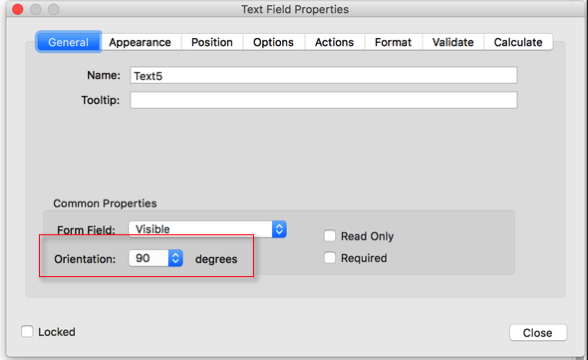
And, in a second step, you would then change the rotation of the field on its properties dialog:

This will then result in correctly aligned text in that text field. That is different when we have a text field that is meant for horizontal text, and then we rotate the field content as we’ve done in the first example. To make this work, we have to both rotate the field content (easily done by setting the rotation property) and we have to resize the field, which is a bit more complicated.
The first thing we have to decide is which corner of the field should stay where it is, which in turn identifies the three corners that need to change their location. In the following example, I skip this problem, it does add some complexity to the solution. For now, you would have to move the rotated form field into place manually – which is much simpler to do, compared with having to resize the field by hand and then setting the rotation flag. You can use this code as a custom command, or just run it in the JavaScript console. If you do run the code in the console, it’s very easy to run it four times and loop through the four different field rotations of 0, 90, 180 and 270 degrees.
The snippet first gets the currently set rotation (which may not be 0 degrees), and then applies a 90 degree rotation to whatever it found. In addition to that, it also swaps coordinate components. This is where you would need to make an adjustment for keeping one of the field corners constant.
There are of course no limits in how you can improve this snippet. The number one priority would probably be to keep the rotated field in the same area as the original field. You can also add some logic to only rotate certain fields by checking the field names again e.g. an array of fields to rotate. You can filter by field type and e.g. only rotate text fields and dropdown controls.




I create a PDF file but more problem
Krishan, unfortunately I have no idea what you mean by your comment.
Hi Karl,
I am scratching the surface of js and acrobat-js integration.
when I ran your code in the acrobat pro dc js-debugger, i got an error:
SyntaxError: syntax error
1:Console:Exec
undefined
somehow, my debugger doesn’t like the for-loop syntax. any idea why?
Thank,
Alan
Great snippet.
Thank you for sharing.
Alan, do you know how to execute a block of code in the JavaScript console? You need to select the whole block and then use the correct keys (depending on whether you are on a Mac or a windows computer) to execute it. Is that what you are doing?
Karl,
Thank you for this guidance. I am trying to go a step beyond this and have the field content rotate automatically based upon the page orientation. I have several hundred pages in a document that I then apply form fields to for performing an official review. Unfortunately, I am in the situation that you mentioned above: the rotation of the pages are shuffled throughout the document, and so the form field content is randomly rotated 90 degrees. I have been working diligently to find a way to determine which pages are rotated and then rotate the form fields of those pages. I have the form field rotation script complete, if you could help me with detecting which pages are rotated I would be extremely appreciative!
Logan, the Doc.getPageRotation() function will do that: http://help.adobe.com/en_US/acrobat/acrobat_dc_sdk/2015/HTMLHelp/index.html#t=Acro12_MasterBook%2FJS_API_AcroJS%2FDoc_methods.htm%23TOC_getPageRotationbc-57&rhtocid=_6_1_8_23_1_56
Hi Karl!
Thanks for this tip it’s very useful.
But I have a problem for which I’ve googled like a beast without finding any solution. I wonder if this problem does have a solution in fact.
In Acrobat, I have to enlarge a rectangle with drag and drop of the mouse or at least enlarge it by a number of clicks (from one to ten).
Do you think it’s possible?
Thanks
Didier
You can modify the size of the field programatically using the “rect” property of the field. I don’t know if the following actually works (and if it modifies the field outline in the right direction), but that should give you some idea about how to do that:
You can of course add one or more buttons to adjust the size in increments of 1 to 10. If you don’t want to add this functionality to the form, you can also use a tool on the menu bar or the tools area to adjust the field size.
Hi Karl
I have run the script with no joy. Could you kindly send me a “for dummies” instruction set?
Regards
Brian, take a look here for information about how to run JavaScript code in the console: https://acrobatusers.com/tutorials/javascript_console – if you have Adobe Acrobat DC Pro, you can also create a custom command with this code snippet. See here for more information about custom commands: http://khkonsulting.com/2015/04/create-custom-tools-in-adobe-acrobat-dc-pro/
Karl,
I’ve got this script working but is it possible to rotate by say 45% instead?
No, you can only rotate a form field in 90 degree increments.