This is a bit longer than usual, so let me add a table of contents here that allows you to jump straight to the section you are interested in.
- JavaScript in Acrobat
- What is JavaScript
- Learning the JavaScript Core Language
- Differences (
console.log) - More Books
- How do we run this code in Acrobat?
- More Differences (
alertandprompt) - A Book Just About JavaScript for Adobe Acrobat
- Further Steps
JavaScript in Acrobat
Programming JavaScript for Acrobat is simple: Just use the JavaScript core language, avoid any browser specific extensions to the JavaScript language and become familiar with the Acrobat JavaScript API…
… that is if you are already a JavaScript expert, and know where exactly the boundary between the core language and these browser specific extensions are.
So let’s take a step back and see how one can learn to program in JavaScript for Acrobat from scratch.
What is JavaScript?
Back in the early days of the World Wide Web, JavaScript was created in 1995 as an extension language for the Netscape browser. If you want to learn more about it’s history, feel free to explore the JavaScript Wikipedia page.
Since then, it came a long way, and left it’s browser-only heritage behind. It is now available for a number of different environments. Adobe uses it as it’s “ExtendScript” to automate different Creative Cloud applications (Photoshop, InDesign, Illustrator, …), but also in Adobe Acrobat (and that’s very likely why you are here, reading this blog post). Any JavaScript implementation consists of two parts:
- The JavaScript “core” language
- Application specific extensions
All JavaScript implementations have the first part in common, and as long as we ignore changes over time in that core language part, any script written with just these core language elements should run in any JavaScript environment. It covers the syntax of the language, basic types like numbers and booleans, and more complex types like strings or arrays, but also “library” objects like Date, RegEx and JSON, so when you have to perform date calculations for example, you can do this by just looking up what methods the Date object provides.
On top of this core language, to actually interact with the application that is hosting the JavaScript environment (web browser, Adobe Acrobat, Node.js server, …) we need to add some application specific “stuff” to the mix. And this is where things differ completely between different JavaScript environments. JavaScript running in the browser knows about web pages, and elements on a web page, HTML connections, and more web specific things, whereas the Acrobat environment does not care about these things, but knows about PDF documents, annotations, form fields and more things that are important in the world of PDF.
Learning the JavaScript Core Language
So, to learn JavaScript for Acrobat, you just take any introductory JavaScript book, class or tutorial and just read and learn the parts about the core language, and ignore the rest. Unfortunately it’s not that simple: Most training resources for JavaScript assume that you are trying to learn to program for the browser environment, so they mix information that belongs into the core language portion with how the script actually interacts with the browser. This can be simple things like how the script is stored: When you write for the browser, chances are that your script actually lives in an HTML document. To interact with the user, your training resource assumes you can get information from the user by using the “prompt()” method, and present information by modifying the current HTML page.
All this makes it a bit more challenging to learn JavaScript for just Adobe Acrobat and the PDF environment.
There is nothing wrong to just take a JavaScript book, start on page 1 and work through the book, following all examples, and actually using the browser to experiment and develop. The problem comes when you then have to unlearn the things you just worked so hard to learn in order to switch to the Acrobat environment.
I am only aware of a couple of resources that provide a fairly clean breakdown of just the core language (that does not mean that there are not more, but I have not seen them. If you know of one, please post in the comments):
- Kyle Simpson: You Don’t Know JS: Up & Going
This is the first part of a multi-volume series about JavaScript. This first part is available as a free ebook from iTunes and directly from the publisher O’Reilly. Here are the two links: iTunes – O’Reilly - David Flanagan: JavaScript: The Definitive Guide
Flanagan’s book is the definitive guide, with a large chapter about the core language, but it’s a bit dry and probably not well suited for somebody who is just starting out. For a programmer with a good foundation in any other programming language, this would be a great resource. Simpson’s book is a short introduction into the core language. You can run all the examples from both books in Acrobat if you keep a few simple rules in mind:
Differences (console.log)
Acrobat’s JavaScript console object does not support the log() method. Instead of console.log(“abc”); you will have to use console.println(“abc”);.
This will work in most cases, but the log() method is a bit more powerful than Acrobat’s println(), so you may end up with a few examples for which you will have to modify the arguments to the log call (even though I did not find any when I browsed through the examples in both books):
console.log() concatenates it’s arguments
This will print the line “abc def” – it will concatenate the individual strings. This also works with variables:
This will print “My first car was a Dodge Charger”.
To implement this with Acrobat’s println(), you would use the normal JavaScript string concatenation:
I had to add a space at the end of the first string to get the same output as with log().
console.log() allows substitution strings
This can be rewritten using Acrobat’s util.printf().
In addition to the console.log() function, you also need to change all instances of alert() and prompt() as explained below.
More Books
For any other resource, you have to take the examples presented, and covert them to what Acrobat expects you to use. I’ve looked at two more books that seem to give a reasonably good introduction into the core language, but you will have to pick and choose which areas you need to skip.
- Eric T. Freeman and Elizabeth Robson: Head First JavaScript Programming: A Brain-Friendly Guide
- Jeremy McPeak: Beginning JavaScript (5th Edition)
In these books (and probably most other JavaScript books), the JavaScript examples are wrapped in HTML, and you have to identify where the script is, extract it and then potentially modify it to make it run within Acrobat. Here is an example of what you might find:
You can open this as example_1.html and see what it does in your browser.
The only thing that is interesting for us is the text inside the <script> tag – that is everything between <script> and </script>:
How do we run this code in Acrobat?
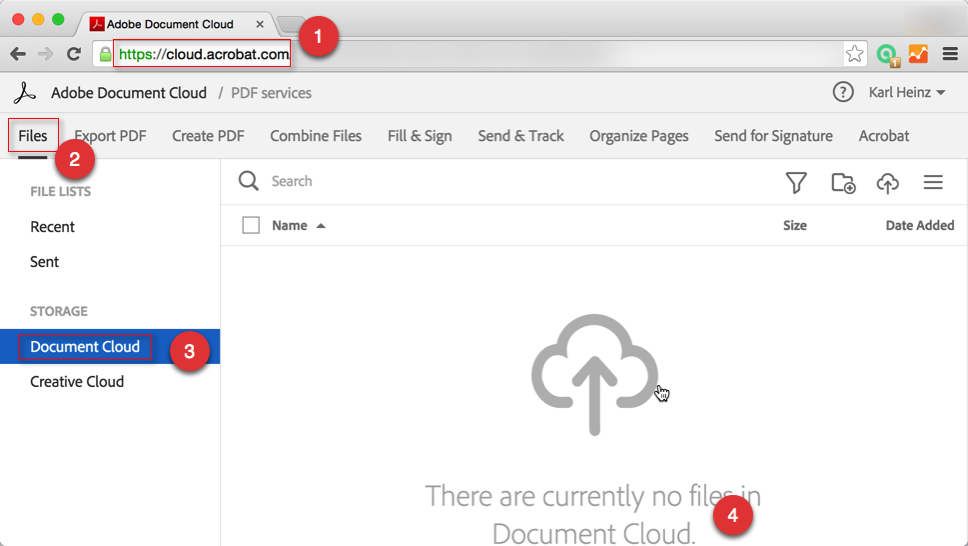
Now that we have the script we need to run, how do we run it in Acrobat’s JavaScript console? Thom Parker already did an excellent job explaining this Acrobat feature, so there is no need to do this again.
Here is his tutorial about how to run code in Acrobat’s JavaScript console: https://acrobatusers.com/tutorials/javascript_console
More Differences (alert and prompt)
When we try to run the above line of code, Acrobat will report an error on the JavaScript console:
In this console log, we have four lines: The first line is the one that was executed, the second line gives us an error message, the third line tells us where the error occurred, and the last line shows the return value of what we’ve executed. The message “undefined” sounds bad, that that’s actually what we would expect when running a command that does not return a value – or in this case, when JavaScript command we were trying to run failed.
The JavaScript interpreter is telling us that “alert is not defined”. This is one of these differences between the application specific extensions that sneaks into the description of the core language: Every web browser will display an alert message box when this line of JavaScript gets executed, but Acrobat does not know about the alert() function. Acrobat does however provide very similar functionality via the app.alert() method. See the description in the SDK documentation for more information. We can use the simplest form of app.alert() to replace the alert() call in our example:
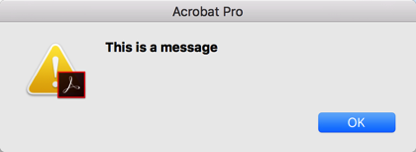
After executing this line, a window pops up:

And, I get this in the JavaScript console:
The first line again is the code I am executing, the second line shows the return value of what got executed. From the API documentation (see link above), we learn that a return code of “1” means that the “OK” button was pressed (which is actually the only button that was on our dialog, but the app.alert() method allows to add more than just one button).
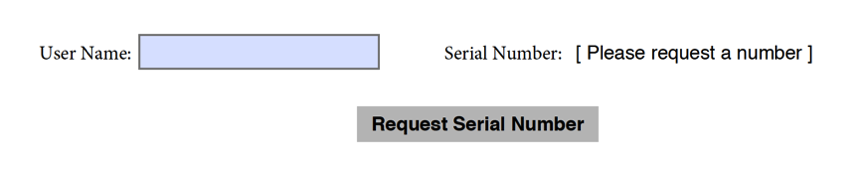
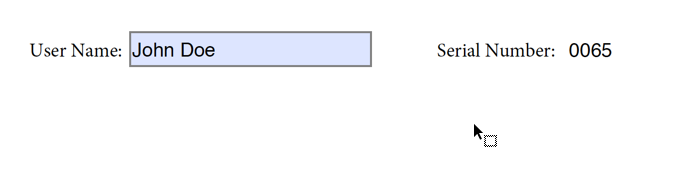
This takes care of informing the user about what our program did. Often there is also a requirement to ask the user for input. In a web browser, the JavaScript program would use the prompt() function, which again does not exist in Acrobat (this is example2.html):
And just as before, the code we are interested in is within the <script> tag:
We already know what to do with the second line, to replace the prompt() function call with something that Acrobat understands, we will use the app.response() method. For more information about this method, see the Acrobat JavaScript API Reference.
This results in these two windows being displayed:


Any time a script references window or document, we are dealing with a script that cannot be easily be converted to Acrobat’s JavaScript.
A Book Just About JavaScript for Adobe Acrobat
If you are looking for a book that only talks about JavaScript for Acrobat, and also introduces you to how these scripts are used in Acrobat, take a look at John Deubert’s Beginning JavaScript for Adobe Acrobat
Further Steps
Once you have a good understanding of the core language, you need to become familiar with how JavaScript is used in Acrobat. A good introduction is the document “Developing Acrobat Applications Using JavaScript” in the Acrobat SDK, followed by the dry but necessary “JavaScript for Acrobat API Reference“.
If you need any help in learning JavaScript, or in how it is used with and in Adobe Acrobat, keep in mind that I do run a consulting business and part of what I do is to provide training.
Full disclosure: Some of the links to books on this page use my Amazon affiliate link, so when you order through one of these links, I will get a few cents.