Have you ever thought that it would be nice to add some “floating text” to a PDF document that can be shown and hidden based on where the user’s mouse cursor is? This is useful, for example, if you want to provide some help for filling in a form field, or an explanation of a word on a page.
For the purpose of this post, let’s assume you want to explain one of more terms in your document with a popup dictionary entry when the user places the cursor over the word in question.
There are two different ways you can handle this. The good news here is that none of these require any JavaScript programming. Both do however require Adobe Acrobat, this cannot be done in the Adobe Reader, even though Reader can be used to display these documents without a problem.
Adding a Tooltip
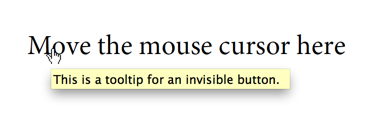
The first method is straight forward and only uses a button that does not have any function besides showing the tooltip that is associated with that button:

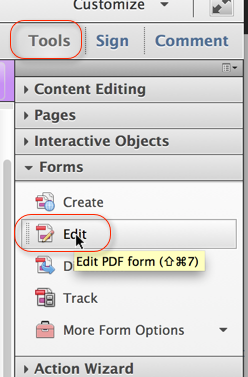
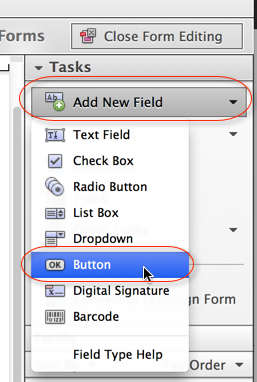
To accomplish this, open up the form editor (Tools>Forms>Edit) and then place a button on the document where you want to trigger the tooltip (e.g. around the word you want to explain).


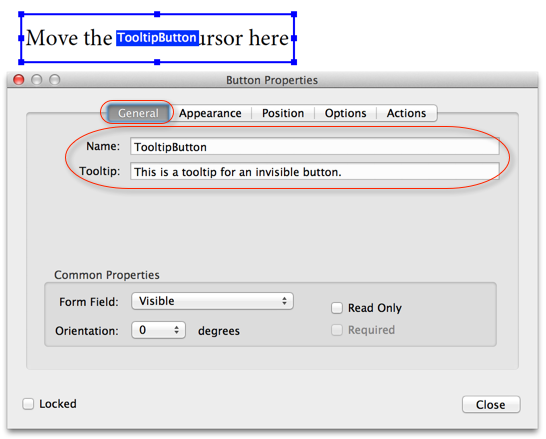
Once the button is placed, double-click on the button on the document to bring up the full properties dialog for this form element (or right-click on the button and select “Properties” from the menu).
On the “General” tab provide a meaningful name (so that you can later recognize what this button is supposed to do), and add the tooltip you want to display:

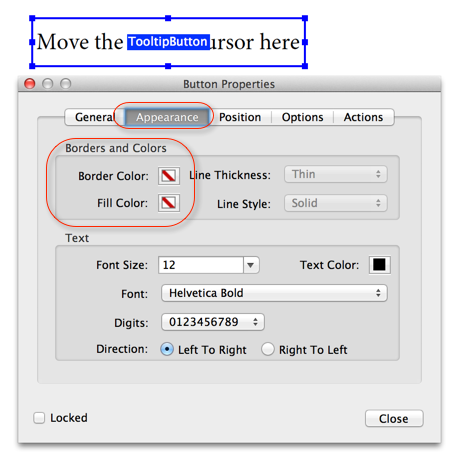
On the “Appearance” tab set both border and fill colors to transparent:

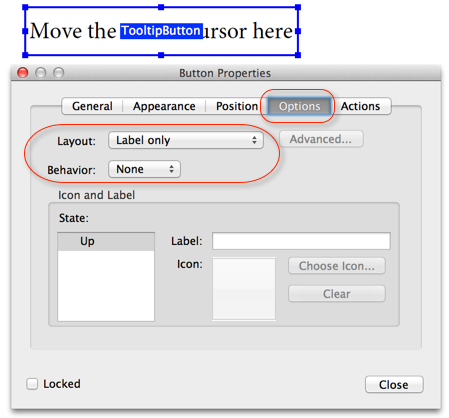
And, as the last step, go to the Options tab and set “Layout” to “Label only”, and “Behavior” to “None”:

When you now exit form edit mode (or click on the Preview) button, you can move your mouse cursor over the (invisible to the user) button and after a second or two, you should see the tooltip being displayed.
This method does not give us much flexibility over the layout and the look of the “floating text”. By adding a text field that we can show and hide, we do have that control.
Show and Hide a Text Field

This method requires two fields: One text field that contains the text that should be shown when the mouse cursor is in a certain area, and a trigger field that is used to show and hide the text field.
To add a text field that we can show and hide, we start out just like with the tooltip method and we add a button – but this time without the tooltip text – to our document. In addition to the button, we also need to add a text field, which is done by picking the “Text Field” item form the “Add New Field” menu instead of the “Button” item.
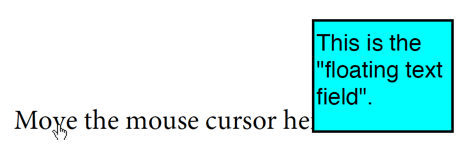
Let’s first add the text to the floating text field and name it so that we can reference it.
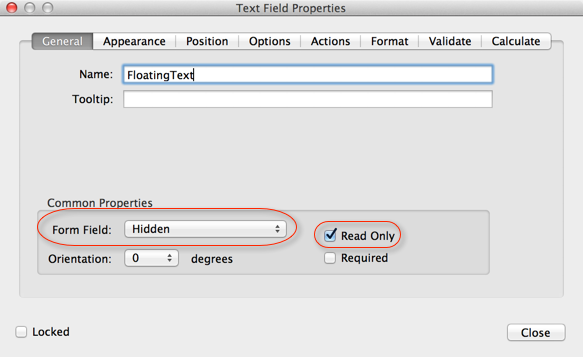
To bring up the full properties for the text field, double-click on the text field (or right-click and select Properties from the menu). On the “General” tab, provide a meaningful name (e.g. FloatingText or FloatingText_1 if you want to use more than just one instance). Also, make this field “Read-Only” and “Hidden”:

Then go to the “Options” tab and provide the help text you want to add in the “Default value” field.
Now bring up the properties for your trigger button. Give the button a meaningful name on the “General” tab (e.g. TriggerButton – if you want to add more than just one floating element, you may want to call it TriggerButton_1). This time we are not filling in the tooltip field.
On the Appearance tab we have to set both the Border and Fill colors to transparent, just like before. The same goes for the “Options” tab, we need to set the “Layout” to “Label only”, and the “Behavior” to “None.
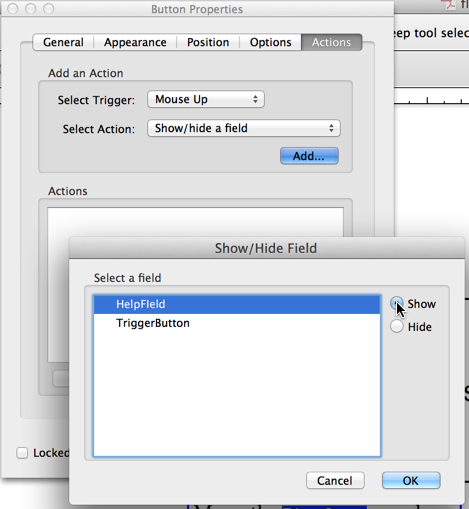
Here comes the important part – the section where we show and hide the floating text. Go to the Action tab and select to add a “Mouse Enter” action of “Show/Hide a field” and click on the “Add” button:

Now select your floating field by its name and select to “Show” it.
Repeat the same thing for a “Mouse Exit” event and “Hide” your floating field again.
That’s it. You can download my sample PDF file if you just want to see it work.
Once it’s working, you can of course modify the text, and adjust the font/fontsize/color/background color so that it fits your requirements.




Nice example. This makes hidden buttons very clear.
Thanks!
I am working with a PDF made from a Visio file. Each Visio symbol has a link to a URL I would like a symbol to also have a text field appear on Mouse Enter, or have the text appear followed by a URL that would be triggered by Mouse Down. When I add these and hover, my text field doesn’t show, only the previous Visio URL. Do I have to remake my PDF (many, many PDFs) to remove the Visio URL? TIA.
Dale, unfortunately, without access to the PDF it’s impossible to say what’s going on. I assume that the links are interfering with the “hover” message.
Hi Karl,
I’m using Adobe CC and have designed an invitation for a client. I would like to include a text field that allows my client to input an invitee’s name. The invite has a black background and I would like the text field to be hidden but the tooltip to be visible.
Now I understand how to set the appearance of the text box and have played with all the settings separately and together to try and get the look I’m after. Unfortunately the best I can do is having the text field visible but not the tooltip – pretty much the complete opposite of what I’m going for. I have tried all options with show/hide buttons and text fields but I just cannot seem to get an invisible text field with a simple white “type name here” tooltip. I’ve tried talking with Adobe’s online customer service but that was an even more frustrating exercise. Surely this isn’t so hard – I’ve filled out forms that have this exact type of thing.
Is there anything at all that you can suggest? I’m tearing my hair out!
Thanks,
Kate
Kate, a tooltip only shows up when the mouse pointer enters the field area. Are you maybe referring to default text in the field that will be replaced by whatever your user types into that field? There are ways to do that using a couple of JavaScripts. If that’s what you are looking for, let me know, and I will provide instructions about how to do that.
Karl,
Thanks for the help. I’ve made an example of what you’ve discussed but I’m having an issue, which I believe may be just the way that Adobe operates. It appears that the floating text is behind some of my form fields. Is there anyway to move the floating text to the front like I could in PowerPoint or something else. The first help button on the right controls the floating text. Thanks.
https://www.dropbox.com/s/wgbnyjmnruci0ca/Example.pdf?dl=0
Michael, the floating text is actually a form field as well. This means that it follows the same rules as other form fields. When you look at the tab order of your fields, your floating field comes very early on. The fields are actually drawn in that order as well. So, just move it towards the end of the list, and it will actually cover up the other fields.
Karl,
Great, thanks! Fixed it!
Hi Karl, I need help! I’ve followed your steps over and over again and the text never appears on the screen. It shows up when I print out the document, so I know it’s there! What am I doing wrong? Can I email you my file for you to see? I’m working with Adobe Acrobat X Standard
Evelyn, my email address is on my “About” page (http://khkonsulting.com/about). I cannot promise that I will get to it right away however. My paying customers always come first.
I followed this tutorial and CANNOT get it to work despite all my efforts. Can you please help me? The goal is to mouse over a piece of text and have the image appear/disappear at mouse entry/exit. I tried to email a sample and System Admin returned email with Error 501 malformed address error. If you still monitor this site, pls let me email file for you to see??? Please?
SUMMARY
Adobe Acrobat Pro X document of text
2 Buttons –one image and one trigger
Image is set as:
Name: Crown
Form: Hidden, Read Only
No Border, No Color
Icon Only; Push: Rollover
Icon = jpg photo
Trigger is set as:
Name: TriggerCrown
Form: Visible
No Border, No Color
Label Only; None
Actions:
Mouse Enter – Show Crown
Mouse Exit – Hide Crown
I been at this for hours, scouring the forums and googling for help … when I read your tutorial I believe I followed it faithfully, but CANNOT get it to work and have no idea why it is not working. Can you please help me?
Thanking you in advance for helping me see through my blindness.
Thank You and Best Regards,
Judith
SMARTePLANS
Houston, Texas
http://www.smarteplans.com
Judith, as you know by now, I do still monitor this blog (but sometimes it takes a while to find the time to answer all the questions posted). I’ve replied via email.
How can you then save this document and email to others allowing them to see the floating boxes. It shows while previewing in adobe acrobat pro dc, but isn’t appearing once colleagues receive the document sent via email. Am I saving it incorrectly? Does it need to be exported via another format?
Thank you.
Amber, this is very likely an issue caused by the PDF viewer that is used on the receiving end: Make sure that the recipients of your document(s) use Adobe Acrobat or the free Adobe Reader to open file files. If they view the email in e.g. a web browser, then whatever PDF viewer that browser uses will be used to display the document. In case it’s Chrome, it will always be Chrome’s own (a lot less powerful) PDF viewer. If it’s Firefox, it will default to it’s own viewer as well, but that can be configured to be changed to Adobe’s viewer. If it’s Edge, then it will be Microsoft’s PDF viewer. In case it’s on a mobile device, all then again, you are dealign with a non-Adobe viewer unless the documents are specifically opened with the Adobe Reader for mobile devices. Unfortunately, all mobile viewers have limitations when compared to the desktop versions of Adobe Acrobat/Reader.
hello
I work as a designer in a translation company,
the pdf is translated with the idml in Memoq
is there a way to translate the tooltips?
I am doing manualy one by one, and takes hours in large forms
Vicky, you could write (or have somebody write this for you) a program to extract all tooltips, put them into e.g. a spreadsheet, translate them, and then import them again into the same document. If you are interested in such an application, feel free to contact me. My email address is on my about page: http://khkonsulting.com/about
Got some labels sitting next to form fields. Would like to change the label text based on a form control selection using javascript.
For example: `height`, `width` and `depth` labels change to `#1 width`, `#2 width` & `#3 width`.
It does not appear javascript can reach the form fields in the ‘text’ PDF layer. That’s where the form labels reside.
Repurposing the same fields for another use. Is that a ‘best practice’ Karl?
This button approach takes focus when the user tabs through the fields which I’d like to avoid. Even with label only + locked + read only properties its still takes focus on tab.
Is there a PDF animal that can be used as a label for a field. A label not included in the tab focus cycle and can be modified with javascript?
Using Adobe Acrobat Pro DC 2015.023.20056
Brad, I don’t know what you mean by “form fields in the ‘text’ PDF layer” – form fields are always separate from the static PDF content. My “floating text” solution is meant for static PDF content, and because I am using form fields, that makes this, as you found out, not a good match for documents that contain other form fields. Would it not be sufficient to use the tooltip for your actual form fields to inform the user about what to enter in a certain field?
Using Acrobat x pro, i am trying to create a button that will attach the pdf fillable form to an e-mail when the user presses the “emial completed form” button and i can’t change the button property Select Trigger from Mouse up to anything else. this is annoying because if you move you mouse over the button it will trigger the action. i want to change it but when i do in the properties window, it changes back automatically.
any help would be great.
Mustafa, you need to add a click event (or “Mouse Up”) to submit the email if you just use the mouse enter, you end up with the behavior you are seeing, but that’s not how a button is usually used.
Came up with this workaround. Using ‘read-only’ fields which change value based on the selection of another field.
Screencast video [1:40]: https://youtu.be/ji1fgEU58GY
Sorry for the delayed response. Thought I had already posted.
Hey Karl – are you willing to share the java script you are referring to here…I think this is what I am looking for. I have fields I want text showing on the screen but as soon as they click into the field it is deleted and replaced by what they type in the field.
Thank you!
Marge
November 11, 2015 at 12:04 pm
Kate, a tooltip only shows up when the mouse pointer enters the field area. Are you maybe referring to default text in the field that will be replaced by whatever your user types into that field? There are ways to do that using a couple of JavaScripts. If that’s what you are looking for, let me know, and I will provide instructions about how to do that.
Margery, take a look here for information about how to do that: https://answers.acrobatusers.com/I-Default-entry-form-field-I-Default-entry-clear-I-select-field-q23271.aspx
This was exactly what I needed, but the tool tips and/or pop-up text do not display for some users of the form. Does anyone know why?
The form is used internally to the organization, so I know that all users will be using a Dell Latitude E7450 laptop or a Dell Venue tablet on a dock with a mouse attached and that the settings should be the same since the software install is centrally managed.
Alan, are you getting any errors on the JavaScript console? Reader or Acrobat?
Hi Karl
Is there a way to disable all the tooltips associated with the text fields within a pdf?
Manik, if you set the tooltip information to an empty string, no tooltip should show up anymore.
Karl,
First let me say thanks so much for this. This is exactly what I was looking for. I have gone through the steps and have gotten it to work intermittently. I am using a Visio drawing with shapes that are hyperlinked to web pages. I have made the button bigger than the shape and accompanying text. When I hover over it it shows Sheet.149 or something similar. Sometimes I can get it to display the tool tip but not often. Using Visio 2016 to export to PDF and Acrobat Pro to edit. Any thoughts?
Mark, unfortunately without the file it’s impossible to say what is going on. I assume that the links that Visio is adding are interfering with your tool tips. You could try to edit the links and either move them out of the way or make them smaller.