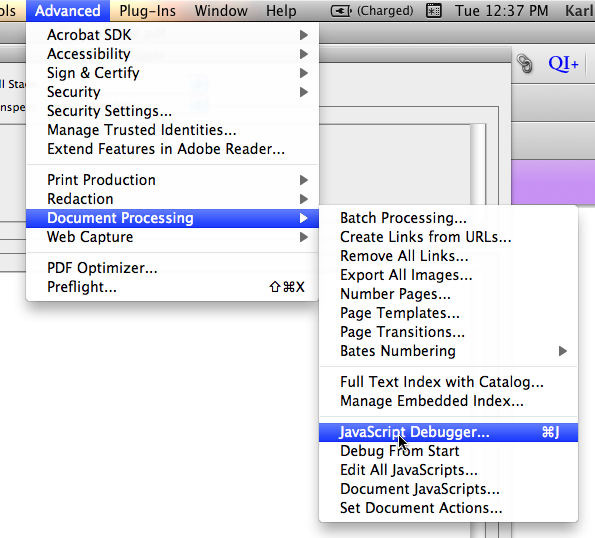
Acrobat’s JavaScript is a great tool to extend the application, or to automate reoccurring tasks. There are several ways a JavaScript can be added to the application or a document (e.g. folder level scripts, validation scripts, event handling scripts, …), but regardless of how a script is written, chances are that the developer wants to test parts of the script in Acrobat’s Javascript console. This console window can be shown by either using the “Advanced>Document Processing>JavaScript Debugger…” menu item or Ctrl-J on Windows or Cmd-J on a Mac:

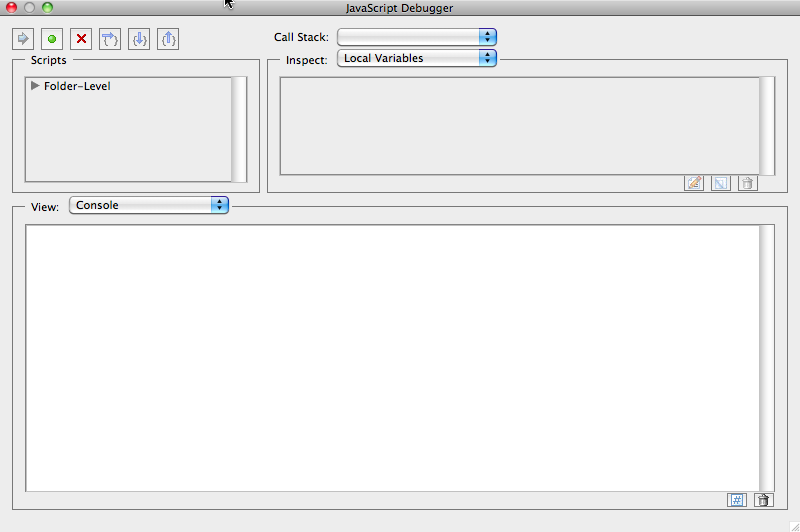
After the console or debugger window comes up, the user can then enter Javascript and execute it…

… that is, as long as a full keyboard with a numeric keypad is used. In Adobe’s documentation, we find the following instructions to execute Javascript typed into the console window:
The JavaScript console allows you to evaluate single or multiple lines of code. There are three ways to evaluate JavaScript code while using the interactive console:
- To evaluate a portion of a line of code, highlight the portion and press either the Enter key on the numeric keypad or press Ctrl + Enter.
- To evaluate a single line of code, make sure the cursor is positioned on that line and press either the Enter key on the numeric keypad or press Ctrl + Enter.
- To evaluate multiple lines of code, highlight those lines and press either the Enter key on the numeric keypad or press Ctrl + Enter.
That works fine as long as you have access to the numeric keypad, but on a MacBook or a MacBook Pro without that keypad. No key combination involving fn, ctrl, cmd or option with the Return or Enter key will result in the Javascript getting executed.
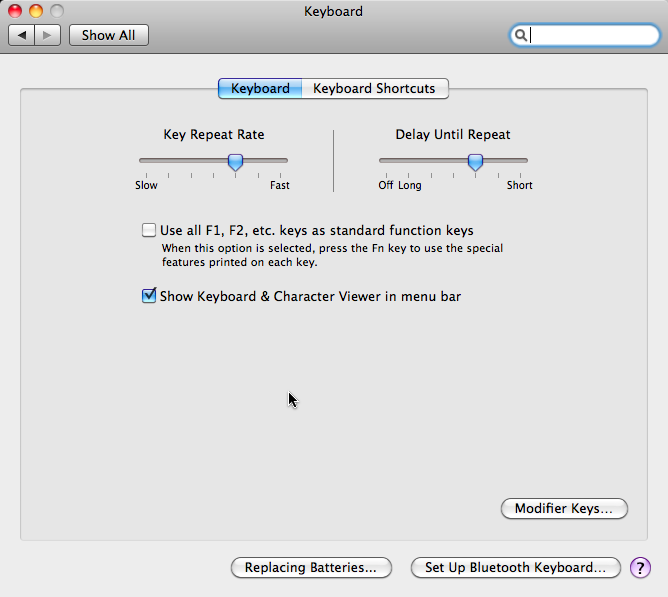
The virtual keyboard to the rescue: Mac OS comes with a handy keyboard viewer that allows us to send the correct key code to the application. To bring up the keyboard viewer, bring up the Mac OS System Preferences first and select the “Keyboard” category:

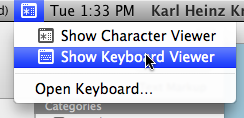
Make sure that the option “Show Keyboard & Character Viewer in menu bar” is selected. Once this is done, you can access the keyboard viewer from the menu bar:

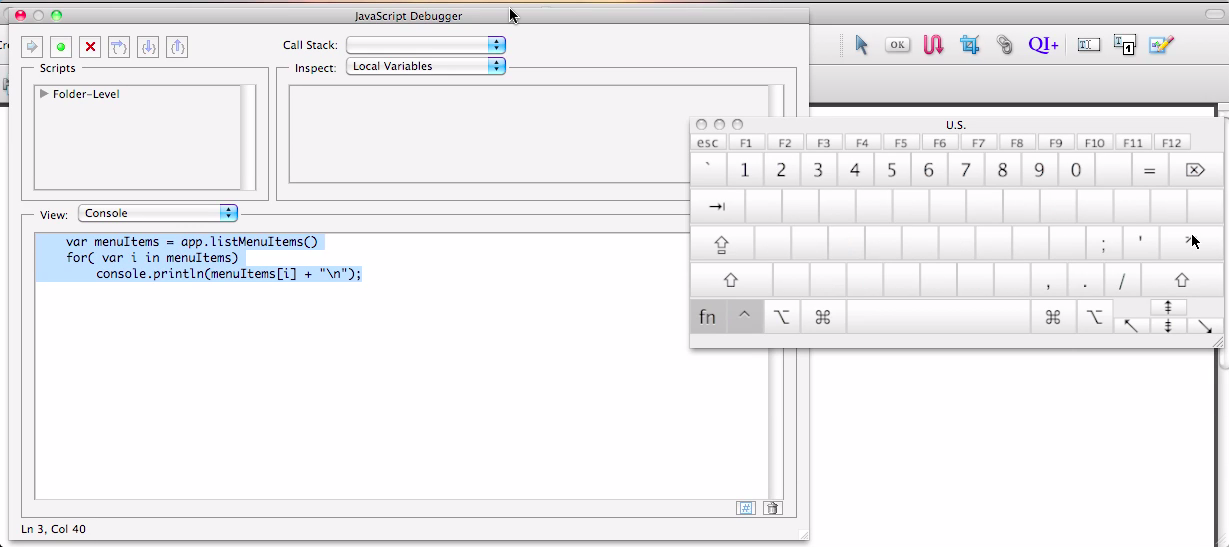
Now comes the tricky part: Write some Javascript in the console window and place the cursor on the line you want to execute or select the snippet of the Javascript that should be executed. In the following example I’m using code from Adobe’s Javascript API documentation:
var menuItems = app.listMenuItems() for( var i in menuItems) console.println(menuItems[i] + "\n")
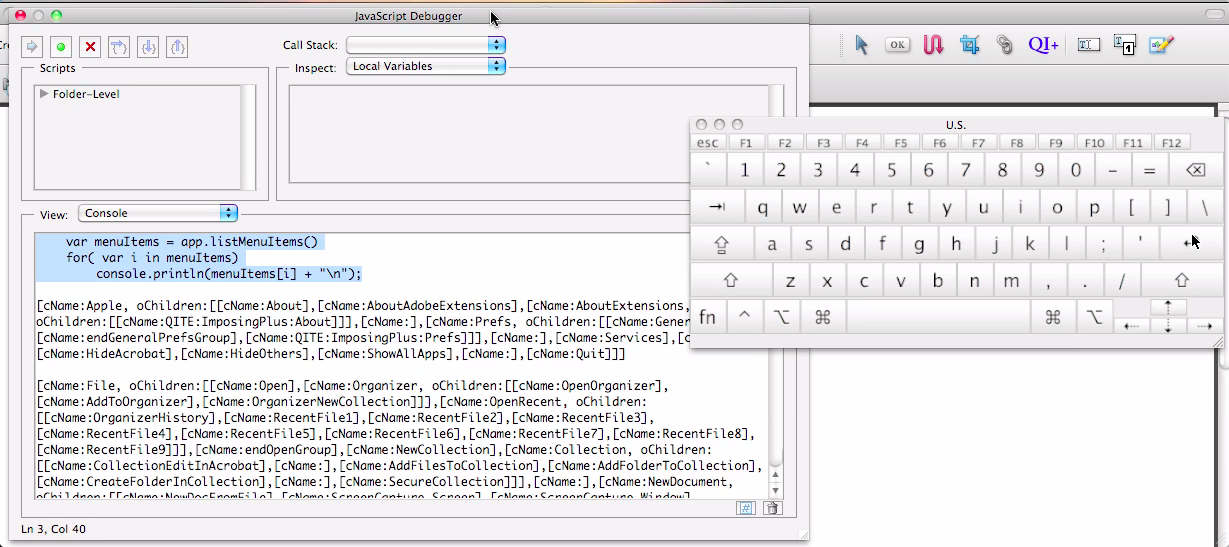
With the console prepped, bring up the keyboard viewer and start pushing keys – real keys that is: Hold down the “fn” and the “control” key, then move the mouse pointer to the “Enter” key on the keyboard viewer and click it…

… and voila, the script gets executed:

This is not the most straight forward method, but at least it’s possible to use the Javascript console to execute code when using a MacBook.




Thank you for this very helpful post. As an Mac Book user I was trying and trying different combinations without succes.
Many thanks for this help – searched all over til I found it.
Sorry, but it does not work with iMac – Intel based.
Do you have a numeric keypad on the iMac? In that case, you don’t need this workaround (but it still should work, it does on my Mac Pro with the normal keyboard).
Pingback: lingtech : Adding an interleave document option to Acrobat (or, ClearScan bites me again)
Creative solution — and it is absurd that this should be necessary!
An alternative that doesn’t require quite as much mousing around and contortions at the keyboard is to use KeyRemap4MacBook http://pqrs.org/macosx/keyremap4macbook/ which also gives you the hidden numeric keypad back. (It can do all kinds of other fancy keyboard remapping things, but I just use it for the numeric keypad at the moment, and now, turning my right option key back into the Enter key it should always have been.)
Pingback: convert fillable PDF form to Non-fillable PDF » Timeclub
It seems shift-return conveniently runs a line of code.
It does now, it did not when I first wrote this article.