You’ve probably heard by now that the latest release of the Adobe Acrobat DC subscription version comes with a couple of new form field types (see here for more information). Image fields are not new, but they are now much easier to create. When the user clicks on a field, Acrobat will then prompt to select an image file, and the image field will get filled with the contents of that file. That is pretty straight forward.
Unfortunately, resetting a form will not remove that image, but will clear out all other information added to a form. How can we add functionality to the form that also clears out the image field(s)?
Before we dive into that, we need to take a look how we can programmatically set the button icon. The Acrobat JavaScript API gives us two different methods:
There does not seem to be any method to reset or delete a button icon. This means we have to think a bit outside of the box to come up with a solution. There is a method to retrieve a button icon (Field.buttonGetIcon()), this means we can setup a button with a blank image, and then get that blank image and assign it to the image field/button that we want to reset. This works, and the good news is that we don’t even have to setup the button with a blank image, that is what it will return by default.
The process to set this up in a form is as follows:
Create a Hidden and Read-Only Button
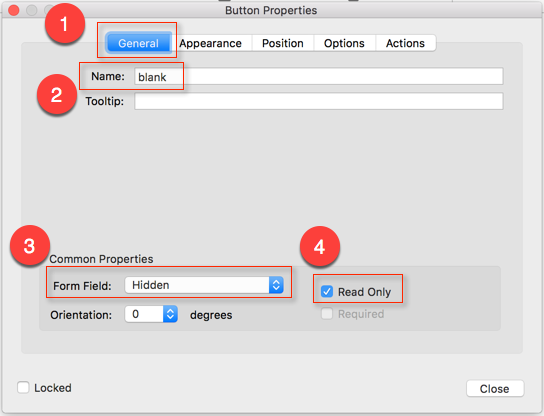
The “blank” button we want to use to retrieve the blank image from should not appear on the user interface, and a user should also not be able to interact with such a button. This means we need to make it read-only and hidden. To do that, open up the button’s properties dialog and go to the “General” tab.

Use a meaningful name for this button – I’ve used “blank” in the example above – and set the field to “Hidden” and “Read Only”.
Create a “Reset” Button
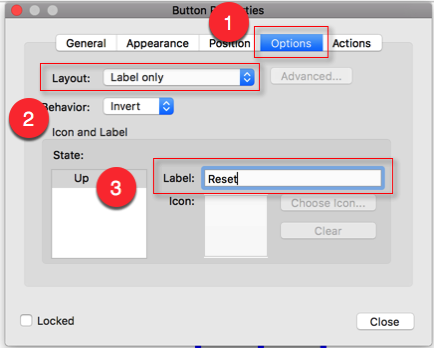
To reset the form and the image button, we need to add a “Reset” button to our form. Add a button and set its label to “Reset”:

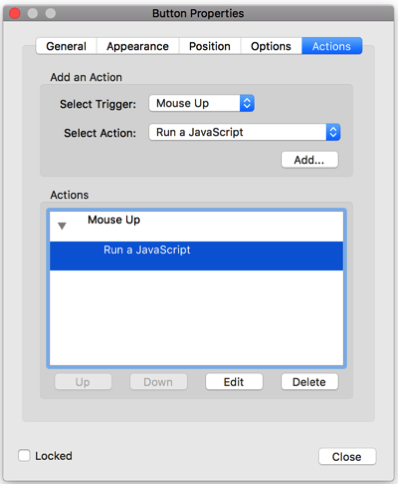
In the next step we will develop the JavaScript code that we want to execute when this button is clicked.
JavaScript Code to Reset an Image Field
We can now retrieve the button’s icon using the following line of JavaScript code:
We can combine this with the command to assign this new icon to an existing field. Let’s assume we have a field named “ImageField” in the form. To set its button icon, we need to perform the following command:
And, because we are using the icon from the blank button, we are essentially erasing the existing image.
In addition, we also want to reset the rest of the form, so that gives us this as the final script:
We can now – on demand – reset the form and the image button in our form.
Here is a PDF page that shows this functionality: resetImageButton.pdf





After clearing the form and images, the file size remains large as if the blank icon was just placed over the image field? I have tried optimizing at the lowest settings with no success. The form is too large to email, even after resetting. Please help
Sean, have you tried to do a “Save As” to see if that changes the size? If the images are not large compared to the rest of the document, you may not see a big difference in size. With Adobe Acrobat Pro, you can use the “Space Audit” feature in the PDF Optimizer to see what is using how much space in your PDF file.
I HAVE CREATE SOME TEXT BOXES LIKE EXCEL IN PDF. I WANT TO THAT IN SINGLE ACTION (BUTTON CLICK OR ETC.) THE SPECIFIC TEXT PASTE IN ALL BOXES.
Rahil, if it’s the same text that gets copied to all these text fields, then you can just use the same name for all of them. When you assign a value to one of them, it will get copied to all text fields that share that name. If that is not what you want to do, then you need to write a script that loops over all these field names and assigns an appropriate value.
Hi, is it possible to add “numPages – 1” somewhere in the code to do this on the last page?
I have a button that spawns a template copy of a page, and I want all images (imagebutton) gone on the new page.
Robert, for the generic case of clearing fields on the last page of the document, you will need to loop over all form fields, and find the ones that you’ve used for images, and then, if the page number that is associated with that field is numPages-1, you would clear the field. However, in the case of spawning a template, you will know the name of the field: You’ve specified the base name, so you know that part. In addition to that, you will need the template name and the page number it’s own (numPages-1). This means you don’t need the loop, and can access the field directly. Just look at the field name of your image field on a spawned page, it should be pretty obvious what the format needs to be.