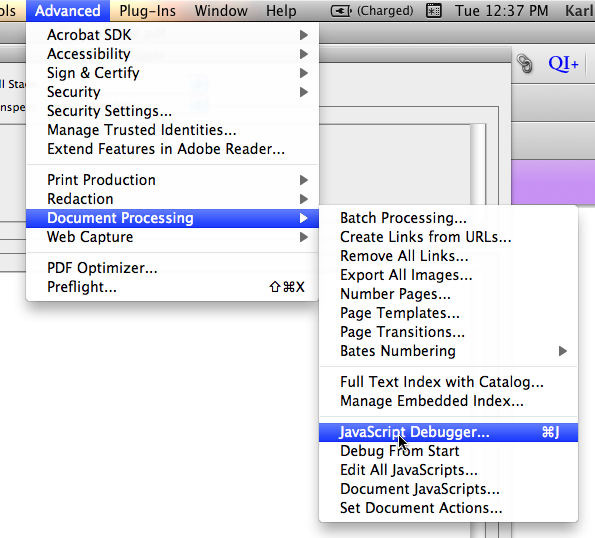
JavaScripts in Acrobat can either be attached to a document – for example to validate a form field – or they can be loaded directly into the application as a folder level script. It’s pretty straight forward to figure out where to put a script that should run when a button is pressed in a form, but where do you install folder level scripts?
In my blog posts, I usually just list one of the paths that you would use for Acrobat running on Windows (e.g. in Splitting PDF Pages). This means that the Mac users are usually left out – which is a bit strange because I am a Mac user. Most Acrobat users are running it on Windows, so that’s why I can take that shortcut without upsetting too many people.
But where would you store these folder level scripts on a Mac – or on Windows if you just want them to be available for one user?
There is an app for that!
Acrobat provides a JavaScript function that returns configuration paths: app.getPath()
The JavaScript for Acrobat API Reference provides information about the getPath function. From that document we learn that there are two different kinds of paths: application level and user level. An application level path would be for all users on a certain computer, whereas a user level path is for one specific user. We can also see that Acrobat can report a number of different paths: root, eBooks, preferences, sequences, documents, javascript, stamps, dictionaries, plugIns, spPlugIns, help, temp, messages, resource and update.
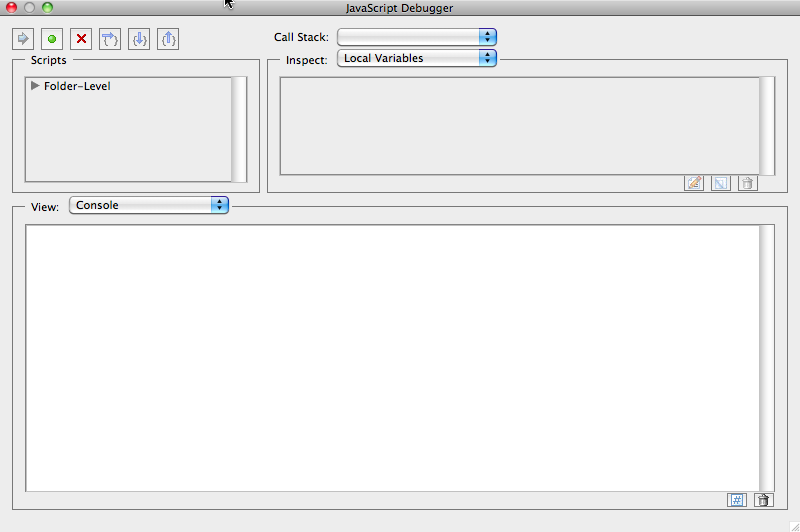
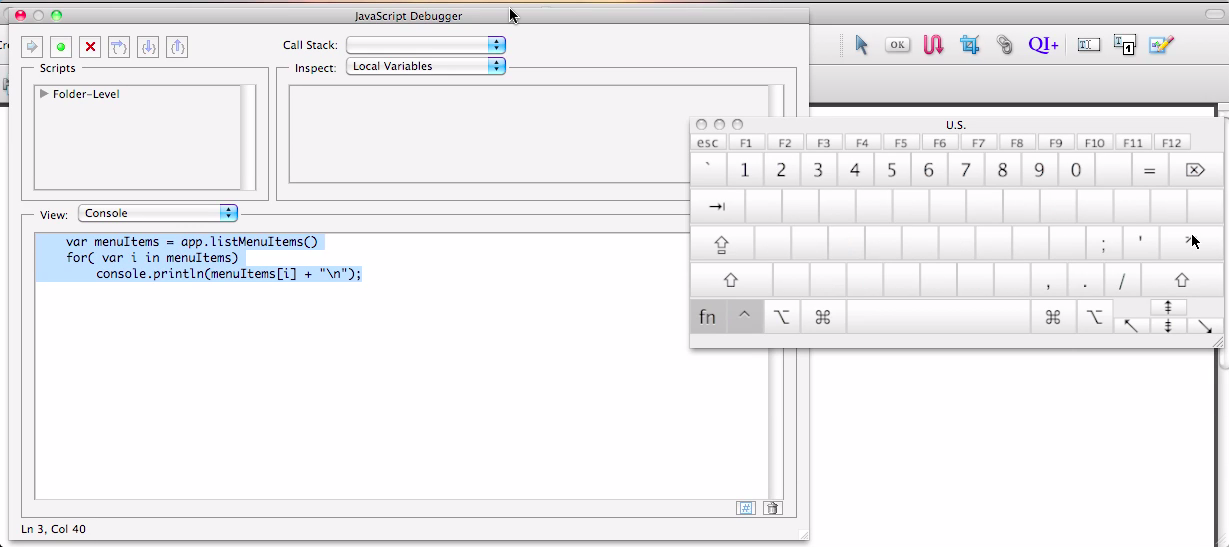
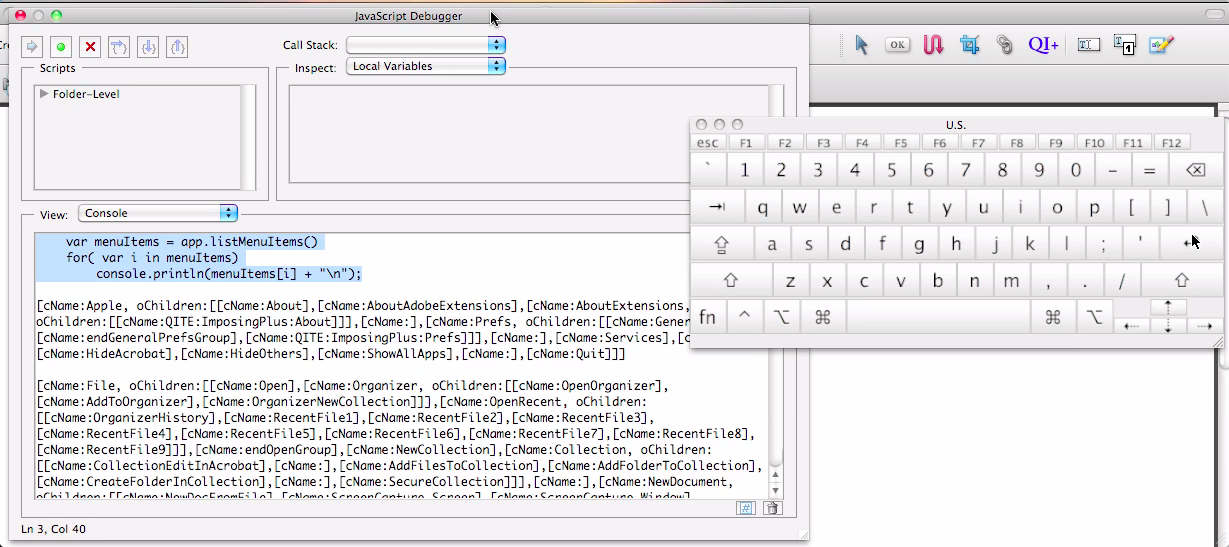
So, to report the application level JavaScript path, we would run the following command in the JavaScript console (and if you want to run this on an Apple laptop, you need the information at “Developing Acrobat JavaScript on a MacBook” to execute a script in the console):
app.getPath("app", "javascript");
And, that command running in Acrobat 9 on a Mac would produce the follwing output:
/Macintosh HD/Applications/Adobe Acrobat 9 Pro/Adobe Acrobat Pro.app/Contents/MacOS/JavaScripts/
So, with this little script, you can find out where to save your JavaScripts regardless of what system you are using – and, you can also find out about other configuration paths in Acrobat.
OK, so it’s not really an app, but it’s easier to use than some apps I’ve seen.